잡소리
요즘 헬스를 하고 있다. 죽기 전에 몸 한번 만들어 보려다 일찍 죽을 거 같다. 살려줘...
개발일지 #2
얼마 전에 웅진씽크빅의 멘토님이신 루트제이드님의 블로그에서 프레임 바이 프레임, 키 프레임이라는 개념을 알았다.
프레임 바이 프레임을 프레임들을 직접 그려 애니메이션을 만드는 방식이다. 이 방식은 디자이너가 고통받는다는 단점이 있다. 하지만 내가 생각했을때에 조금 더 만화 같은 느낌을 살릴 수 있어 보기에 좋다고 생각한다.

https://www.youtube.com/watch?v=x0ZfwSQDLK0
키 프레임방식은 각각 이미지를 크기를 조절하고 이미지를 늘리거나 위치를 조정하는 등의 방식을 통해 애니메이션을 만드는 방식이다. 이런 방식을 사용하면 매 프레임을 그려내는 것보다 디자이너가 덜 고통 받을 수 있고 애니메이션이 더욱 부드러울 수 있다.


우리 디자이너는 키 프레임 애니메이션 툴을 만져본 적이 없기 때문에 프레임 바이 프레임 애니메이션을 적용하기로 했다. 우리에겐 선택권이 없다....
이전에 봤던 포스트에서 플레이어의 움직임을 보면 프레임 바이 프레임 방식으로 디자이너를 갈아 만든 흔적을 볼 수 있을 것이다.

플레이어 애니메이션은 간단하게 동작하기 때문에 따로 언급은 하지 않았지만 적 애니메이션은 조금 더 복잡하기 때문에 이번 개발 일지에서 애니메이션을 만들고 적용하는 부분에 대해 간단하게 언급해보려고 한다.
가장 먼저 할 행동은 디자이너를 가는 것이다.
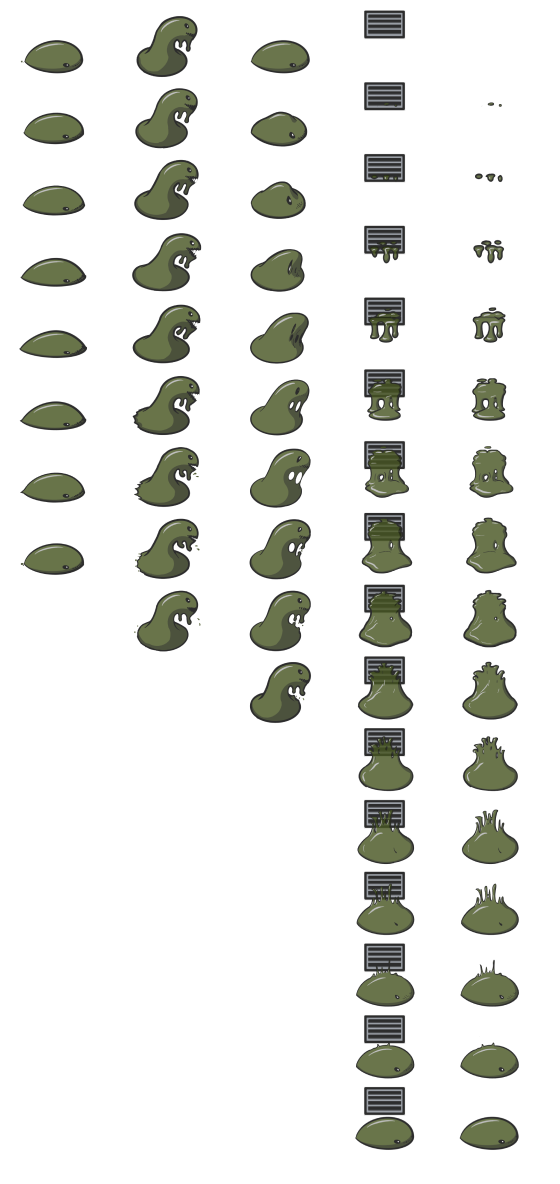
디자이너를 갈아 만든 이미지를 한번 살펴보자 ㅎㅎ

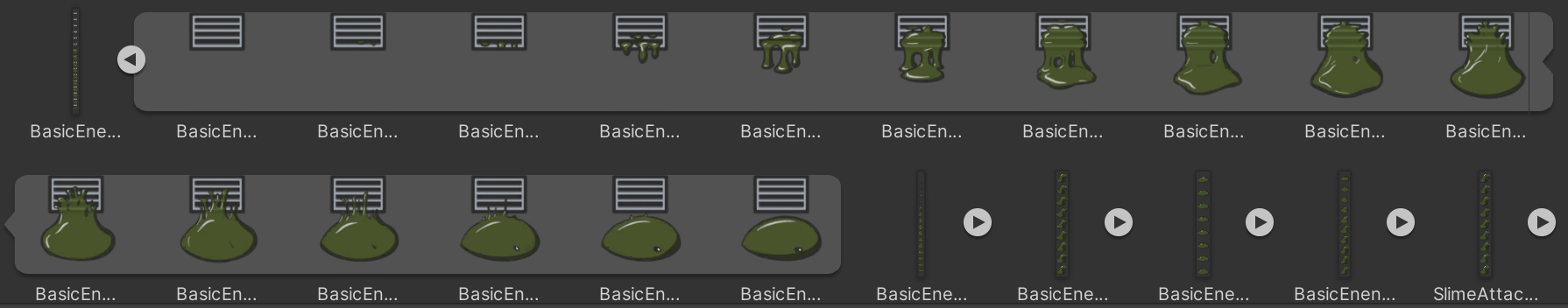
디자이너가 한 파일에 한 애니메이션에 들어갈 이미지들을 모아서 주는데 이 이미지들을 나눠줘야한다. 유니티에서는 이 이미지들을 분리해주는 기능을 제공해주기 때문에 간단하게 클릭 몇번으로 분리시킬 수 있다.

이렇게 분리된 친구들을 애니메이션으로 만들어 줘야한다. 개발에 대해서는 열심히 설명하면 재미없을테니 간단하게 언급해야겠다.
애니메이션을 컨트롤 하는 컨트롤러를 만들고 공격 애니메이션, 대기 애니메이션, 정찰 애니메이션, 생성 애니메이션 등과 같이 애니메이션을 만들어 준다. 그리고 어떤 조건에 어떤 애니메이션을 재생할지, 애니메이션이 전환 될 때는 어떻게 할 것인지, 어떤 애니메이션에서 어떤 애니메이션으로 넘어갈 것인지 등을 잘 설정해주면 적의 애니메이션이 완성된다.
(각 애니메이션 동영상)
이 애니메이션들을 적용 시킨 영상을 올리고 싶지만 지금 적이 쫗아오는 기능을 넣은 상태이고 그 부분은 다음 포스트에서 설명할 거라 여기에서 안 보여줄거다 ㅎㅎ

마무으리
점점 날씨가 쌀쌀해지고 있다. 9월달에 바닷가에 물놀이 가기로 했는데 큰일 났다... 이럴 때 감기에 잘 걸리니 다들 몸 조심했으면 좋겠다.
아 참고로 챌린지에 참가한 다른 팀원들의 개발일지 너무 재밌게 잘 보고 있다. 매일 너무 기대된다 ㅋㅋㅋㅋ
'웅진씽크빅 게임 개발 챌린지 일기' 카테고리의 다른 글
| 개발일지 #4 밥이 없으면 빵을 먹으면 되지 않느냐아! (0) | 2022.09.01 |
|---|---|
| 개발일지 #3 스토커 만들기 (0) | 2022.08.30 |
| 개발일지 #1 적 보는게 그리 어렵더냐아아아!!! (1) | 2022.08.25 |
| 서울 나들이, 개발일지 #0 (웅진씽크빅 오프라인 밋업) (1) | 2022.08.24 |
| 새로운 시작 (feat: 본선 합격 후기) (1) | 2022.08.23 |




댓글